6 Mobile SEO ontwikkelingen: wat zijn de belangrijkste van 2018?
Eerder werd het al voorspeld door mijn collega Niels Bijvoet: omarm snel de mobile revolution. Voor wie dat nog niet heeft gedaan: this is your last call! In mijn eerste blogartikel geef ik je een overzicht van de grootste mobile SEO ontwikkelingen van 2018. We hebben hier al vaker over geschreven, maar om het nieuwe jaar goed te beginnen zet ik de 6 belangrijkste mobile SEO ontwikkelingen voor je op een rij.
1. Mobile first index
Om te beginnen met wellicht wel de belangrijkste mobiele ontwikkeling voor 2018: de lancering van de mobile first index. In 2016 werd de mobile first index al aangekondigd door Google en zal dit jaar daadwerkelijk gelanceerd worden.
Google gaat met de mobile first index sites indexeren vanuit het oogpunt van de Googlebot Mobile in plaats van de Desktop Googlebot. Dit betekent dat Google gebruikmaakt van de mobiele (variant) van de website om de zoekresultaten op te stellen. Is er geen mobiele versie aanwezig? Geen probleem voor het indexeren, want Google pakt gewoon de desktop variant. Het is echter wel raadzaam om je af te vragen wat voor impact de mobile revolution, en specifiek de mobile first index, op jouw website heeft.
Ik hoor jullie denken: wat gaat deze verandering dan voor mij of voor mijn klanten betekenen?
In principe is deze lancering niet heel speciaal zolang de website responsive is (één website voor zowel mobile als desktop). Let hierbij wel op dat je mobiele variant alle content blijft tonen.
Mocht je nou een mobiele site op een aparte URL hebben staan (bijvoorbeeld een mobiel subdomein – m.domein.nl), geen paniek! Check alleen wel even de volgende punten:
- Bevat de mobiele website evenveel/dezelfde pagina’s als de desktop website? Want je wilt natuurlijk wel dat Google hetzelfde aantal pagina’s indexeert.
- Bevatten de mobiele pagina’s dezelfde content als de pagina’s op desktopwebsite? Want je wilt natuurlijk niet dat er belangrijke content wegvalt.
2. Mobiele laadsnelheid als rankingfactor
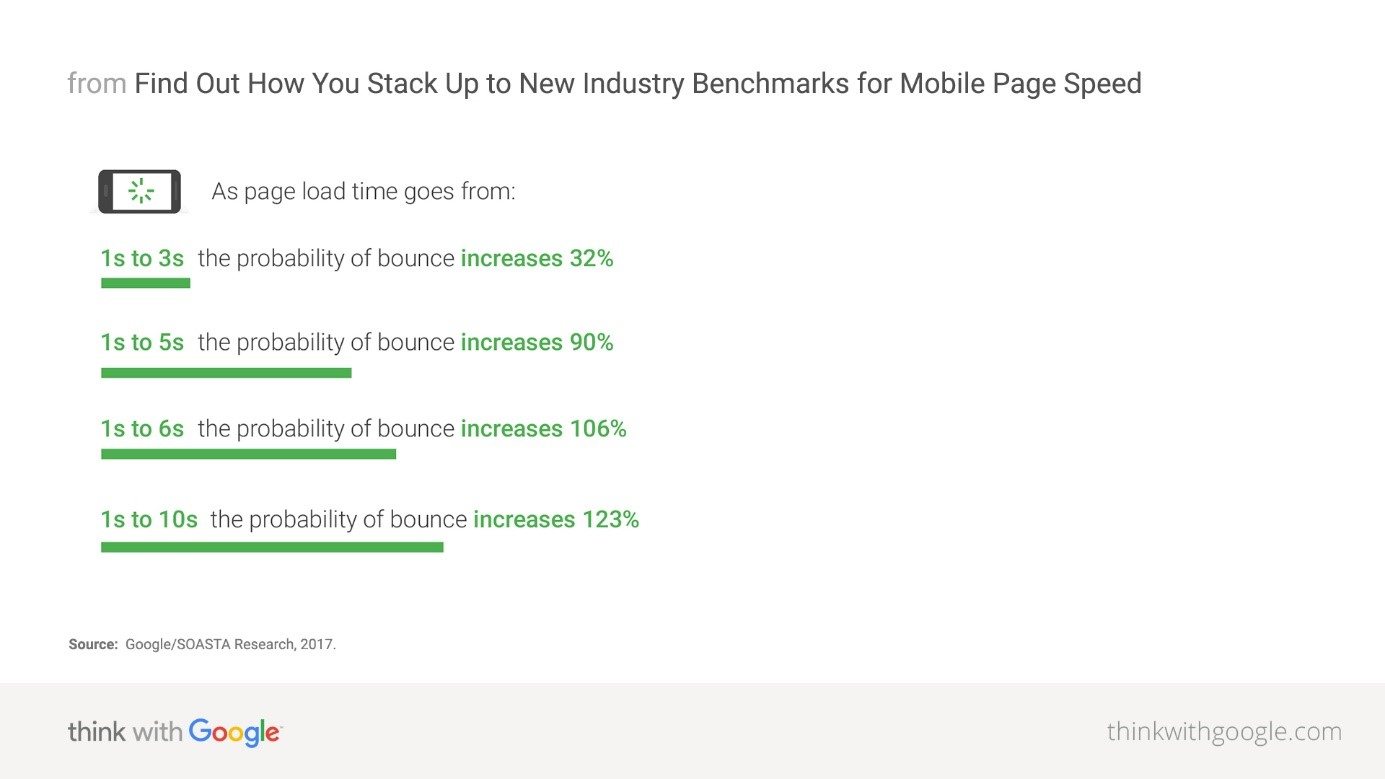
Naast de lancering van de mobile first index heeft Google vorige week nog een speciale mededeling gedaan. Uit onderzoek is gebleken dat 53% van de bezoekers op mobile afhaakt als ze langer dan 3 seconden moeten wachten. Google speelt hier duidelijk op in en kondigde vorige week de ‘Speed Update’ aan. De update houdt in dat mobiele laadsnelheid een rankingfactor wordt. Vanaf juli 2018 zal het een officiële rankingfactor worden.
3. Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) worden anno 2018 steeds belangrijker. Waarom? “Users like speed!” Je ziet in de markt dat er momenteel steeds meer websites AMP accepteren en implementeren. Dit om de mobiele bezoeker de optimale en juiste gebruikerservaring te bieden. Wij verwachten dat deze technologie langzaam veranderd naar een must have.
Wat is AMP?
Een AMP pagina is eigenlijk een normale HTML5-pagina, maar met extra regels en beperkingen. Mobielvriendelijkheid en laadsnelheid zijn hierbij de twee pijlers die hoog in het vaandel staan. AMP pagina’s laden in gemiddeld 0.5 seconde vanuit Google Search, tegenover een gemiddelde van 22 seconden voor andere mobiele sites. Onderzoek heeft aangetoond dat de mobiele laadsnelheid een grote invloed heeft op het inkomende verkeer en het conversiepercentage. Een slechte mobiele laadsnelheid heeft dus grote gevolgen. Now you have been warned! Lees voor meer informatie over AMP het blog over Google & AMP van mijn collega Robbert van Ekris.
In vrijwel ieder geval is het aan te raden AMP te implementeren. Ook omdat het in veel CMS systemen gewoonweg eenvoudig te configureren is middels plugins. Custom websites zullen geen standaard AMP-implementatie hebben. In dat geval kan Traffic Builders begeleiden met het implementatieproces.
4. Progressive Web Apps (PWA)
Er is nog een technologie aan een opmars bezig: Progressive Web Apps (PWA). PWA’s zijn mobiele web apps die toegankelijk zijn via browsers, maar die een app-like functionaliteit bieden. PWA’s zijn een geduchte concurrent voor de native apps en hier een aantal redenen waarom:
Progressive Web Apps…
- zijn offline te gebruiken, er hoeft dus geen connectie te zijn;
- zijn snel;
- hoeven niet gedownload te worden;
- geven de mogelijkheid om push berichten te sturen;
- updates worden automatisch uitgevoerd;
- zijn indexeerbaar.
AMP integreren met PWA’s
De kracht van PWA’s zit hem in de integratie met AMP. De twee technieken zijn namelijk te combineren. Hierdoor kunnen AMP’s met PWA-functies worden ontwikkeld. Wil je meer informatie over de combinatie van AMP en PWA? Lees hier dan meer.
Dit klinkt natuurlijk heel mooi, maar er zijn ook enkele beperkingen. Zo zijn er minder features dan bij native apps, zijn ze niet in de play store te vinden en krijgen ze minder support op iOS.
5. App Store Optimization (ASO)
Toch is de markt van native apps nog steeds booming door het toenemende aantal mobiele gebruikers. De concurrentie neemt alleen maar toe, dus is het des te belangrijker om op te vallen in verschillende app-stores. App store optimization zorgt ervoor dat gebruikers jouw app sneller vinden in een winkel vol met apps die vragen om aandacht. Door optimalisaties door te voeren op het gebied van zoektermfocus, reviews en afbeeldingen zorg je ervoor dat jouw native app vindbaar is in de verschillende app-stores.
Voordelen van App Store Optimization
Het grootste voordeel van App Store Optimization is dat je app natuurlijk beter vindbaar wordt in de verschillende app-stores. Wanneer je app vindbaar is tussen alle andere apps kan je je gaan focussen op het maximaliseren van je aantal downloads.
Een SEO-wise slimme inrichting van de website helpt natuurlijk ook bij aan het maximaliseren van het aantal downloads =)
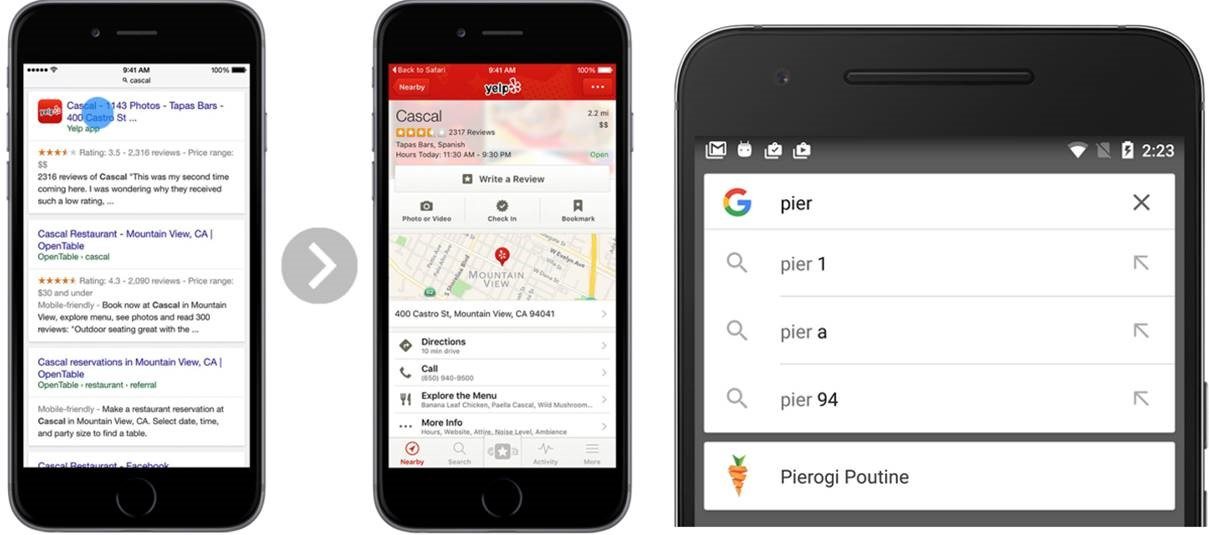
6. App indexing
Zoals Google het mooi verwoordt:
“App Indexing lets Google index apps just like websites. Deep links to your Android app appear in Google Search results, letting users get to your native mobile experience quickly, landing exactly on the right content within your app.”
Naast dat de apps vindbaar moeten zijn, zorgt Google er ook voor dat apps worden geïndexeerd. Hierdoor wordt de kloof tussen websites en apps verkleind en zorgt dat deze nu gezamenlijk worden getoond in de mobiele zoekresultaten.
Waarom zou je kiezen voor App indexing?
-
-
- Een betere gebruikservaring voor de bezoeker – apps zijn namelijk speciaal gemaakt en compleet ingericht op de mobiele gebruiker.
- Meer traffic naar je app – door de vertoningen in de zoekresultaten wordt er simpelweg meer traffic gegenereerd. Wat vervolgens weer positief is voor de positie in de app-stores.
- Wil je voorlopen op de concurrentie; ga dan aan de slag met app indexing.
-
Zijn er dan ook nog nadelen?
-
-
- Content op de webpagina en apppagina moet gelijk zijn (is een voorwaarde)
- Niet te combineren met AMP
-
Wil je meer weten over de laatste trends en mobile SEO ontwikkelingen? Of heb je andere uitdagende vragen? Neem gerust contact met ons op of laat hieronder een bericht achter, zodat we met elkaar in gesprek kunnen gaan.