Klaar voor Mobile-First Index? Klik hier voor een efficiënte check!
Als je ondanks alle blogs en nieuwsberichten over de mobile-first index nog geen actie hebt ondernomen, dan is dat waarschijnlijk omdat je website goed is ingericht. Althans, daar ga je vanuit. Maar heb je dit ook daadwerkelijk gecontroleerd? Zelfs als je een responsive website hebt, kan een check nuttig zijn om geen risico’s te lopen. Welke (SEO-)elementen je dient te controleren, welke risico’s je website loopt en hoe je dat aan de hand van één tool kunt controleren, behandel ik in dit blog.
Mobile-first index: wat, waarom, wanneer en hoe?
Google stelt de organische zoekresultaten nu nog samen op basis van de desktop-variant van websites. Met mobile-first indexing zal Google binnenkort de mobiele variant van websites gaan gebruiken voor het opstellen van de zoekresultaten. Er is en blijft één index, alleen de manier waarop de zoekresultaten worden samengesteld verandert.

Het doel van de mobile-first index is zoals de zoekmachine-gigant het zelf omschrijft:
“…to better help our – primarily mobile – users find what they’re looking for.”
Relevantie mismatch
De reden dat mobiele webpagina’s gebruikt zullen gaan worden voor indexatie zit hem in de – mogelijke – verschillen tussen de mobiele en desktop website(variant). De relevantie van een webpagina wordt – momenteel nog – op basis van de desktop-variant bepaald. Als de mobiele webpagina minder of andere content toont dan de desktop-variant, zal deze pagina wellicht minder relevant zijn voor bepaalde zoekopdrachten. Het resulteert in een mismatch tussen de gewenste en gevonden content op de webpagina met als gevolg een minder goede gebruikerservaring. Laat dat nu net zijn wat Google wil voorkomen!
Al sinds 2016 is Google aan het experimenteren met de mobile-first index. In december 2017 bracht Google via het Webmasterblog naar buiten dat de mobile-first index voor een handje vol websites apart wordt getest en uitgerold. Er wordt rustig en voorzichtig aan gedaan met de update. Naar eigen zeggen doet Google dit om uitgebreid te testen en om website-eigenaren de tijd te geven om zich voor te bereiden.
Een datum voor wanneer het systeem compleet in werking gaat is er niet. Een nogal ruime indicatie van Gary Illyes op SMX Advanced was 2018 op z’n vroegst, met uitloop van enkele jaren tot een “only mobile-first index”. De mededeling vanuit Google in december 2017 dat er al getest werd met de mobile-first index was dan ook verrassend.
Mobile-first index vermindert kans op fluctuaties
Het uitgebreide testen per website en de gecontroleerde uitrol van de mobile-first index zou ervoor moeten zorgen dat fluctuaties in de (zoek)resultaten niet te merken zijn volgens Google. Per website wordt bepaald of die klaar is voor de mobile-first index. Er wordt gekeken naar de mate van overeenkomst tussen de desktop en mobiele varianten van websites. Hoe meer deze overeen komen, hoe groter de kans dat de website naar een mobile-first index-stadium wordt omgezet. Websites die nog niet mobile-first ready zijn, krijgen op deze manier meer tijd om zich voor te bereiden. Het beperkt tevens de kans op fluctuaties in zoekresultaten.
Op 8 februari 2018 is Gary Illyes in Nederland te vinden op Friends of Search 2018 (klik hier voor 15% korting op je tickets voor Friends Of Search 2018). Hij zal daar onder andere meer gaan vertellen over de mobile-first index met de mogelijkheid om vragen te stellen. Je kans om er nóg meer over te weten te komen vanuit Google’s side!
Grootste risico voor websites met een afzonderlijke mobiele website
Het risico op fluctuaties bij de overgang naar de mobile-first index is het grootst voor websites met aparte URL’s voor de mobiele en desktop websites. Het zijn in wezen twee verschillende websites waardoor de kans op verschillen tussen de mobiele en desktop website groter is.

Google bood al enkele malen tips aan. Websites met afzonderlijke URL’s lopen een grotere kans op fouten, omdat de mobiele en desktop-website twee verschillende websites zijn. De lijst met te controleren elementen is dus langer wanneer je een afzonderlijke mobiele website hebt.
Websites met de mobiele variant op een aparte URL controleren moeten ook de volgende punten controleren:
- Beide varianten van de website bevatten de belangrijke en kwalitatieve, toegankelijke content (tekstueel en visueel).
- De mobiele website dient ook aangemeld te zijn in Search Console. Via berichten communiceert Google over fouten en obstakels op je website.
- Zorg dat dezelfde gegevens gemarkeerd zijn op de mobiele en desktop website.
- De mobiele website moet toegankelijk zijn voor de Googlebot.
- Metadata moet op beide websites aanwezig zijn.
- De link van de twee sites middels de rel=canonical en rel=alternate vergt geen aanpassingen. Is deze koppeling er nog niet? Het kan geen kwaad om ze alsnog te (laten) implementeren.
- Controleer de configuratie van hreflang-tags voor internationale SEO. Mobiele webpagina’s moeten voorzien zijn van een mobiele URL in de hreflang-tags.
Zijn er ook risico’s voor responsive websites?
Google geeft aan dat responsive websites en sites met correct ingestelde dynamische weergave niet veel zouden hoeven veranderen. Met de nadruk op ‘zouden’. Het is geen garantie dat een responsive website daadwerkelijk mobile-first index ready is. Ook als je een responsive website hebt, kunnen er verschillen zitten in de desktop en mobiele variant. Het is namelijk mogelijk om bepaalde content te verbergen voor apparaten met een beeldscherm dat minder breed is dan een zelf-te-bepalen aantal pixels.
Kortom, ook met een responsive website kan er andere content aan mobiele bezoekers worden getoond in vergelijking met desktop bezoekers. Check onderstaande GIF maar eens!

Heb je dus een responsive website? En weet je niet zeker of de content voor mobiele en desktop bezoekers verschilt? Een steekproef van enkele webpagina’s per paginatype kan je een eind op weg helpen.
Hoe zit het met content in tabs, dropdowns en accordions?
Op desktop is er sprake van dat content verborgen in uitklap-functionaliteit minder zwaar meetelt voor de rankings. Dit kan namelijk een vorm van ‘cloaking’ zijn. Het goede nieuws is dat content in tabs, accordions en andere uitklapbare functionaliteit bij mobile-first indexing evenveel zal meetellen voor de mobiele zoekresultaten.

Om het verder op te helderen: de content in tabs en accordions is initieel niet zichtbaar, maar kan wel tevoorschijn komen na interactie met de pagina. In het voorbeeld van het .GIF bestand is de content op mobiele apparaten helemaal niet te zien, ook niet na interactie met de pagina. Focus je bij een check van je mobiele pagina’s dus vooral op content die op mobiele apparaten in geen enkel geval te zien is voor bezoekers.
Accordions en tabs zijn één van de goede manieren om content op een gebruiks- en mobielvriendelijke manier voor de bezoeker weg te zetten. En dat – bij de mobile-first index – zonder een negatief effect op de SEO-prestaties.
Efficiënte check met behulp van één tool
Je vroeg je misschien af waarom er bij de te controleren factoren geen aanvullende context over te gebruiken tools en aanpak is vermeld. Om alle factoren los te gaan controleren met verschillende tools kan een tijdrovende klus zijn. Mijn mening is dat dit proces efficiënter zou moeten kunnen.
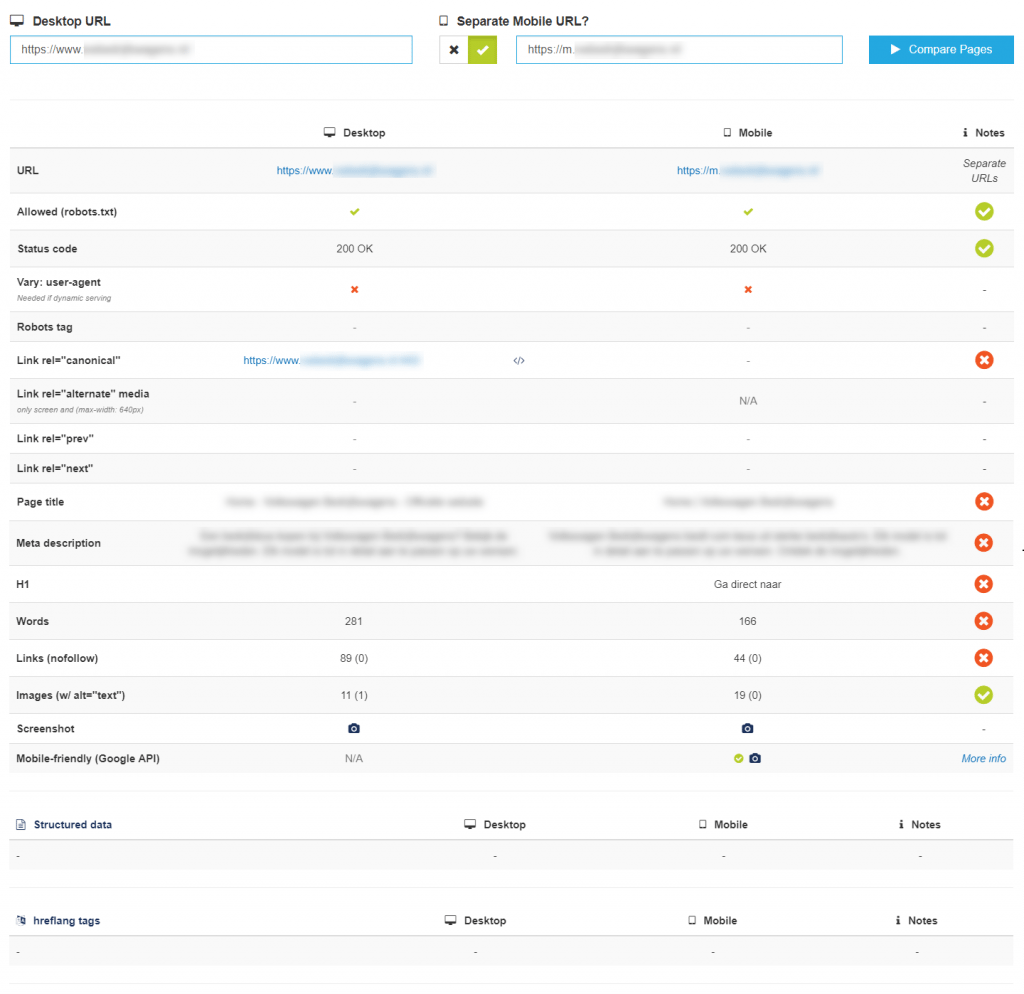
Als SEO’er ben ik gek op tools en manieren die het werk efficiënter maken. De Mobile-First Index Prep Tool is een goed voorbeeld van een tool waar ik enthousiast van wordt. In plaats van gebruik te moeten maken van een behoorlijk aantal tools die niet op één hand te tellen zijn, controleert de Mobile-First Index Prep Tool op vrijwel alle factoren tegelijk. De enige controle die je zelf uitvoert is kwaliteitscontrole op de content en het zorgen dat je laadsnelheid optimaal is.

De tool geeft aan waar de verschillen tussen de mobiele en desktop variant te vinden zijn.
Doel Mobile-First Index en andere SEO-trends
Laadsnelheid, AMP, Progressive Web Apps en mobielvriendelijkheid zijn – naast de mobile first index – enkele van de momenteel belangrijke mobile SEO-trends en ontwikkelingen. Ze zijn het waard om je er eens in te verdiepen. En hoe je het ook went of keert, bij de SEO-trends en ontwikkelingen draait het uiteindelijk allemaal om één doel:
“De bezoeker een optimale gebruikerservaring bieden.”
Dat is waar je het voor doet, of voor zou moeten doen! 😃 Heb je vragen of opmerkingen na het lezen van dit blog? Stuur dan een berichtje of laat een reactie hieronder achter. Dan kom ik er later op terug.