Mobile minded: 3 test-ideeën
Om te beginnen met een heerlijke dooddoener: mobile wordt steeds belangrijker. Dat wist je natuurlijk al lang. Vooral omdat men sinds 2014 elk jaar roept dat dít echt het jaar van mobiel gaat worden. Mensen die jouw website via hun mobiele telefoon of tablet bezoeken groeien nog steeds in aantallen en hebben in de meeste gevallen nu de overhand op bezoekers die via een desktop binnenkomen.
Ik ga je in deze post dan ook niet uitleggen waarom je een mobiele website nodig hebt. Die heb je waarschijnlijk al. Zo niet, dan heb je daar vast een goede reden voor. Waar ik het graag even met je over wil hebben is de strategie die nu in de meeste gevallen voor mobile devices wordt gehanteerd. Want ondanks al het bovenstaande is mobile in de meeste gevallen toch nog steeds een ondergeschoven kindje als het aankomt op conversie-optimalisatie strategieën.
Strategie voor mobiele conversie-optimalisatie
Vaak wordt mobiel in een A/B test ‘gewoon’ meegenomen en krijgt men dezelfde variant te zien als de desktop. Daarmee wordt dus gekeken of een aanpassing goed werkt voor alle devices. Zelden wordt er getest met mobiel gebruik als uitgangspunt waarbij een A/B test specifiek voor de mobiele bezoekers van de website wordt opgezet (en desktop dus even op de achterbank zit).
Mobile first vs. mobile minded
Dikke kans dat je de term Mobile First al meerdere malen hebt horen vallen. Hier en hier lees je er meer over. Het is een verzamelterm voor strategieën waarbij mobiel gebruik voorop wordt gesteld. Binnen deze strategie moet er eigenlijk altijd als eerste aan mobiel gedacht worden. Alles wordt ontworpen met het oog op mobiel en de mobiele gebruikerservaring is het uitgangspunt in alles. Mobiel heeft binnen een organisatie dan ook vaak een apart team dat zorgt voor die focus.
Het gevaar van het hanteren van een Mobile First strategie is dat de mobiele website in een aparte silo wordt geschoven. Dit zorgt ervoor dat er op een gegeven moment geen match meer is met de verwachtingen of met wat er nog wel op desktop gebeurt, waardoor je uiteindelijk de plank behoorlijk mis kan slaan.
Wij spreken daarom liever van een Mobile Minded strategie. Daarbij zien we mobiel niet los, maar als een onderdeel van de website waar iedere bezoeker wel eens mee te maken krijgt. Net als bijvoorbeeld de homepage of de klantenservicepagina. Het is dan ook niet het uitgangspunt van de strategie, maar een onderdeel ervan. We bedenken optimalisaties specifiek voor de mobiele variant van de homepage, net zoals we dat doen voor de homepage op de desktop.
Direct aan de slag: 3 test IDEEËN
Het mooie van een Mobile Minded strategie is dat iedereen er meteen mee aan de slag kan. Je hoeft niet eerst een team van mensen neer te zetten die zich over mobiel gaan buigen. Jij kan, als uitvoerende conversie-optimalisatie specialist, besluiten om vandaag gas te gaan geven op mobiel verkeer.
Ten behoeve daarvan zou ik je de volgende 3 testideeën willen aanbieden. Zonder inzicht te hebben in jouw website en bezoekers kan ik natuurlijk niets zeggen over het effect van deze aanpassingen. Maar ervaring leert dat ze in meer of mindere mate zeker interessant zijn om uit te proberen.
1. Focus op het telefoonnummer i.p.v. een formulier
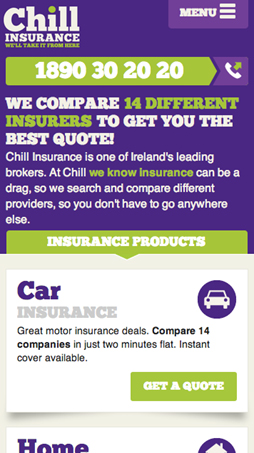
In de meeste gevallen hebben de belangrijkste call-to-actions op je website allemaal te maken met het invullen van een formulier. En dat is prima wanneer je achter een desktop zit, maar formulieren invullen op je mobiele device kan best een onderneming zijn. Bellen is daarentegen één van de meest eenvoudige acties die je op je mobiel kan ondernemen. Test met de volgende aanpassingen:
- Begin op je homepage direct met het tonen van het telefoonnummer en geef daar de meeste focus aan.
- Maak van je telefoonnummer je enige call-to-action op mobiel en verwijder de formulieren helemaal.
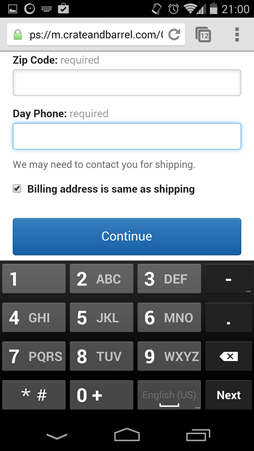
2. Maak het aanmeldformulier helemaal geschikt voor mobiel
Bied je wel formulieren aan op je mobiele website, zorg er dan voor dat ze goed werken. Veel formulieren die op een mobiel ingevuld moeten worden zijn niet geoptimaliseerd voor gebruik op een mobile device. Het gebruiksgemak wordt ook wel ‘mobiele hygiëne’ genoemd. Test in je formulieren met de volgende zaken:
- Zorg er voor dat labels en velden altijd tegelijkertijd zichtbaar zijn.
- Er wordt geen onnodige informatie gevraagd (op basis van postcode en huisnummer kan je straatnaam en woonplaats aan laten vullen).
- Geef alle velden het juiste input type toegewezen gekregen. Als men een telefoonnummer in moet vullen, laat op mobiel dan alleen het numerieke toetsenbordje zien.
3. Maak je CTA sticky
Omdat het scherm van een mobiele telefoon of tablet veel kleiner is, kan het lastig zijn om naast alle belangrijke informatie ook je CTA boven de vouw te houden. Trek de CTA daarom los van de normale indeling van je website en maak hem sticky. Hij ligt dan als het ware over de rest van je content heen; hij scrolt mee als de gebruiker dat ook doet en is daardoor altijd in beeld.
Tot slot
★ En, kan je hier iets mee? Ik ben benieuwd naar de uitwerking van deze testen of andere cases waarmee je direct Mobile Minded aan de slag kan. Laat het weten in de comments!
Wil jij aan de slag met een mobile minded strategie?
Wil je ook meer gas geven op een mobile minded strategie zodat je de gebruikerservaring kunt verbeteren en conversies verhoogt? Wij helpen je er graag mee. Meer weten? Neem dan vrijblijvend contact met ons op.