Snelheid van je Website Testen? 6 Veelgemaakte Meetfouten
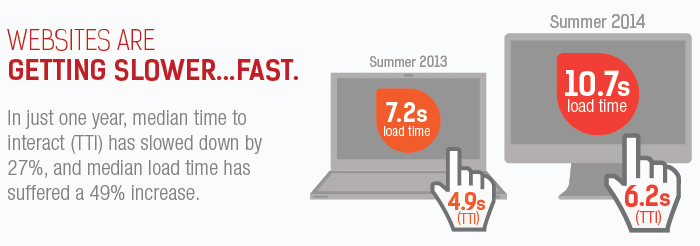
Wij schrijven regelmatig over de snelheid van je website, over hoe je WordPress-websites sneller kunt maken met WP Rocket of over het nut van een CDN. Blijkbaar is dit niet genoeg. Het web wordt namelijk elk jaar zwaarder en langzamer. Het laden van websites kost daardoor soms onnodig veel tijd en dat gaat vrijwel altijd ten koste van de omzet.

Dus laten we als goede voornemen voor 2015 tijd en budget vrijmaken om onze websites zo snel mogelijk te maken. Begin hiervoor bij de snelheid van je website testen en vermijd daarbij in ieder geval deze 6 fouten!
Voordat je een website sneller kunt maken, moet je eerst weten hoe snel (of langzaam) deze al is. En helaas gaan we vaak bij die stap al de fout in. We gooien onze homepage door PageSpeed Insights, zijn tevreden met een score van 88 en gaan weer verder met onze dagelijkse klusjes. Dat kan beter. Waar gaat het nu fout?
Snelheid website meten: 6 veelgemaakte fouten
Fout 1: Je blind staren op je YSlow- en Google PageSpeed Insights-scores
Het cijfertje van PageSpeed Insights (of YSlow) zegt bijzonder weinig over de daadwerkelijke prestaties van je site. De score wordt berekend op basis van een voorgedefinieerd lijstje technieken. Is je website bloedsnel, maar maakt deze geen gebruik van de technieken op de PageSpeed “checklist”, dan krijg je alsnog een dikke onvoldoende.
Wil je toch graag sturen op één getalletje, richt je dan op de Speed Index van webpagetest.org. Deze wordt berekend op basis van de “zichtbare” laadtijd (% visual progress) met behulp van de video capture.
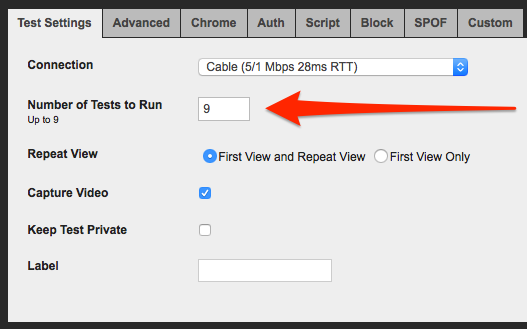
Fout 2: Eén meting uitvoeren (met standaard instellingen) en het daarbij laten
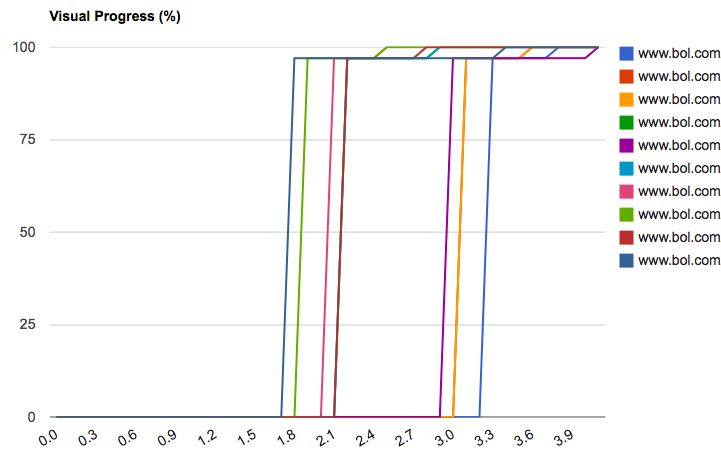
Voer altijd meerdere metingen uit op verschillende tijden. Test je website in de ideale situatie in een gecontroleerde omgeving. Heb je veel internationaal verkeer? Test dan vanuit verschillende locaties.

Hieronder de grote verschillen in laadtijd bij een serie tests van dezelfde pagina:
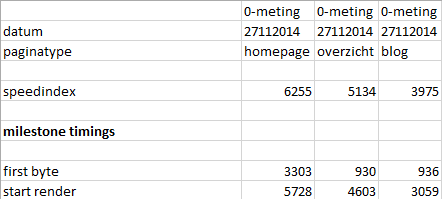
Fout 3: Alleen de homepage testen
Test niet alleen de homepage, maar elk belangrijk paginatype. Voor een webshop zijn dat op zijn minst de homepage, categoriepagina en de productpagina. Als je het echt goed wilt doen, meet je ook belangrijke acties zoals intern zoeken, toevoegen aan winkelmandje, etc.
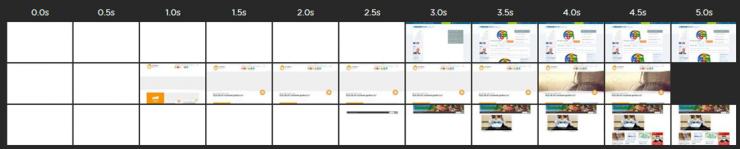
Fout 4: Focussen op gemiddelde laadtijd (document complete)
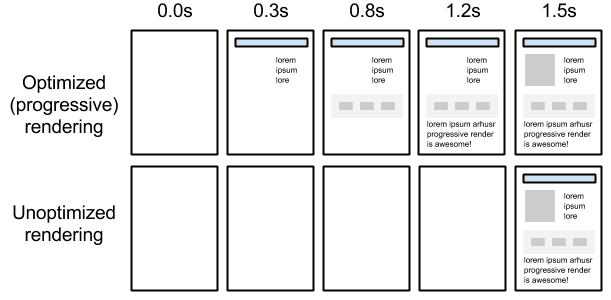
Leg de focus niet op de gemiddelde laadtijd, maar op de waargenomen laadtijd. Je wilt de illusie creëren van een snelle website. Het is geen probleem dat je site laadt in 4 seconden wanneer de content “boven de vouw” in 0,5 seconden volledig is geladen.
Wat je al helemaal niet wilt is “wachten” op het tonen van content. De illustratie hieronder geeft dit goed weer:
Fout 5: Laadtijd niet opnemen als eis/deliverable/doelstelling in een ontwikkelingstraject
Helaas hebben maar weinig webdesigners kaas gegeten van geavanceerde technieken achter de laadsnelheid. Begin je over “render-blocking”, “the critical rendering path” of “deferring javascript”, dan kijken ze je 9 van de 10 keer raar aan. Het is dus aan de webmasters en marketeers om die kar te trekken.
Ga jij in 2015 aan de gang met een nieuwe website en wil je performance-optimalisatie hierin meenemen? Ben je ambitieus en ga je voor de <1 sec (waargenomen) laadtijd? Dan moet je bij het allereerste concept en bij elke stap in het websiteontwikkelingstraject deze ambitie bovenaan het lijstje hebben staan.
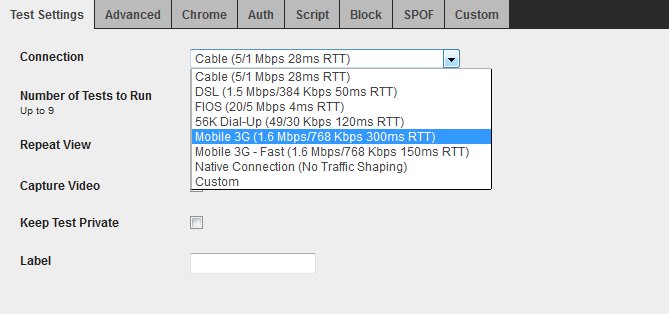
Fout 6: Mobiel negeren
Hoe laadt je website op een 3G-verbinding, of nog erger, GPRS? Dit is misschien wel de grootste uitdaging. Iedereen heeft het over “mobile first” en responsive is al redelijk ingeburgerd. Dan is het goed om in de gaten te houden dat performance misschien wel het belangrijkste onderdeel van een “mobile first”-strategie is.
PageSpeed Insights heeft een unieke score voor Mobiel en Desktop en toont “mobile first”. Toch is in veel ontwikkelingstrajecten de doelstelling voor de desktop leidend. Heb je er al aan gedacht om verschillende content te serveren afhankelijk van de user-agent? Vergeet je niet je m.-domein te testen en te optimaliseren?
Tot slot…
★ Wat doe jij om je website sneller te maken? En waar loop je in de praktijk tegenaan? Wij horen het graag van je, dus laat vooral je reactie achter onder dit blog.
Hulp nodig om je website sneller te maken?
Serieus omgaan met performance kan al snel een complex en technisch traject worden. Wij helpen je er graag bij. Neem vrijblijvend contact met ons op en zie wat snelheid voor jouw omzet kan betekenen.