To PWA or not to PWA: zijn Progressive Web App’s relevant voor SEO?
Dankzij responsieve websites zijn afzonderlijke mobiele websites of subdomeinen (m.website.tk) niet meer nodig. Nu Safari PWA’s ondersteunt, is ook de laatste grote browser PWA ready. Gaat de PWA (Progressive Web App) ervoor zorgen dat native apps net zo overbodig worden als afzonderlijk mobiele websites/subdomeinen? Of gaat een PWA je alleen maar meer technische kopzorgen bezorgen en je marketinginspanningen verwateren? En zijn er nog SEO-voordelen?
Inhoud
- Wat is een PWA?
- Wat is het verschil tussen een website, native app en PWA?
- Voordelen PWA’s
- Hoe werken PWA’s?
- Waarom jij geen PWA nodig hebt
- PWA’s en SEO
- SEO-tips voor PWA’s
- To PWA or not to PWA?
Wat is een PWA?
PWA staat voor Progressive Web App. In essentie is een PWA een hybride vorm tussen een app en een website. In een PWA worden je webpagina’s weergegeven in een app-omgeving met app-functionaliteit, ook wel een website in een app-jasje. Of om een Googler te quoten: “PWA are the web pages you know and love, just with some special sauce on them”.
Check PWA.rocks voor verschillende voorbeelden.
Pro-tip: bespaar tijd, lees niet verder! → Waarom jij geen PWA nodig hebt
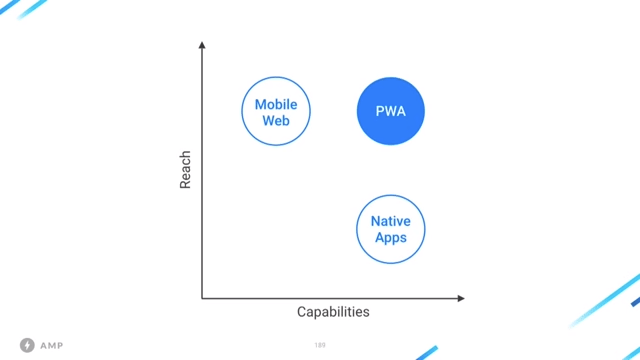
Wat is het verschil tussen een website, native app en PWA?
Je website is een verzameling html-pagina’s die met CSS gestyled worden en middels Javascript aangestuurd worden. Bezoekers kunnen direct naar die pagina’s navigeren via de browserbalk, ze bezoeken via de zoekresultaten, maar ook via links op andere sites of in je nieuwsbrief. Websites zijn toegankelijk via een browser, dus je hoeft niet een bepaald besturingssysteem te hebben. Je bent wel altijd afhankelijk van een internetconnectie. Bovendien kan de mobiele ervaring en snelheid te wensen over laten.
Een app is software die je downloadt via de ‘store’ passend bij je besturingssysteem, die wordt geïnstalleerd op je apparaat. Dit maakt een app ‘native’. Een app staat los van je website, al kan je door middel van app-indexing en deeplinking ervoor zorgen dat gebruikers direct naar de app gestuurd kunnen worden als ze op het punt staan jouw content te gaan gebruiken. Maar de content, mogelijkheden (bv. push-berichten), vormgeving en navigatie kunnen dus totaal anders zijn dan op de website.
Een internetconnectie is niet per se nodig om een app te gebruiken, maar vaak wel noodzakelijk. Ook als de maker aanpassingen doorvoert, zal je een update moeten downloaden om ervan te kunnen profiteren. Een nadeel: lang niet alle content die op de site staat, is ook beschikbaar in de app. Bovendien moet je de techniek en de content voor een platform (of eigenlijk twee: iOS en Android) naast de site onderhouden. En apps worden zelden spontaan gedownload, dus naast app store optimalisatie is een bredere marketinginzet gewenst.
Enter the PWA…

Voordelen PWA’s
Het doel van een PWA is om het beste van het web en apps samen te brengen. Daardoor heeft het voordelen voor ontwikkeling, bedrijfsvoering en marketing. Bedrijven als Twitter, Uber, Trivago en Lancôme bieden al een PWA aan (zie PWAstats.com of de cases van Google).
Kracht van het web
- Indexeerbare en deelbare urls
- Voor iedereen toegankelijk: niet van een OS of device afhankelijk (a.k.a. progressief)
- Altijd up-to-date: je hoeft geen updates van een website te downloaden
- Geen app-store die als gatekeeper fungeert
App look & feel
- Werkt offline
- Werkt snel
- Navigatie ingericht op mobiel gebruik
- App-knop op scherm
- Mogelijkheid om push-notificaties te sturen
Geen losse app en website meer
- Geen dubbele ontwikkeling
- Geen dubbel beheer
- Geen dubbele marketing
- Oftewel: minder kosten
Hoe werken PWA’s?
PWA’s krijgen hun ‘app-jasje’ dankzij een application shell architecture en hun functionaliteit dankzij de service worker.
De application shell architecture is zoveel als de minimale hoeveelheid HTML, CSS en Javascript om de interface weer te geven en aan te sturen. Deze moet:
- snel laden (duh)
- gecached worden (zodat dezeie constant snel kan laden)
- content dynamisch weergeven (zodat de service worker de content kan inladen)
De service worker is de motor van de PWA. Zie het als een soort proxy tussen de website en de browser. De service worker laadt en cached de content. Heb je geen internetverbinding, dan kan alsnog content getoond worden uit de cache. Heb je wel internetverbinding, dan kan de service worker op de achtergrond nieuwe data alvast synchroniseren.
Ook kan de service worker data pre-fetchen, bv. om afbeeldingen die lager op een pagina te staan, sneller te kunnen tonen. Daarnaast heeft de service worker toegang tot hardware van je apparaat (bv. de geolocatie, camera of gyroscoop) en verzorgt het push notificaties.
Googler Jake Archibald legt de technische werking uit aan de hand van een fictief blog over treinen (zowaar grappig).
Als jij nu denkt “supertof, dit wil ik ook!” sta mij dan toe een wijs man te quoten:
Waarom jij geen PWA nodig hebt
Als je momenteel nog geen app hebt, maar PWA’s je wel interessant lijken, wil ik je graag veel kopzorgen, tijd en geld besparen: waarschijnlijk heb je geen PWA nodig. Want:
- Je hebt geen nieuwsplatform (NOS, VI, Privé)
- Je hebt geen communicatieplatform (Twitter, Facebook, Reddit)
- Je hebt geen real-time data in je app (beurskoers, weer, live scores, ov-info)
- Er verandert wekelijks eigenlijk niet zoveel aan je site (content, lay-out en functionaliteit)
- Je verdient geld via de app-store
De site van Traffic Builders is een goed voorbeeld van een site waar op dit moment geen PWA voor nodig is. Voor ons is een snelle website met goede navigatie voldoende. Wij kunnen dus beter focussen op het optimaliseren van de responsive website, dan een PWA bouwen. Maar we gaan zien waar bedrijven in de toekomst mee gaan komen.
Natuurlijk zie ik alle ronkende cijfers over lagere bounce rates en stijging van conversies (al dan niet in combinatie met AMP). De vraag is in hoeverre deze resultaten niet gehaald hadden kunnen worden door de tijd en geld (en de expertise van Google die vaak meehelpt bij de ontwikkeling) te steken in andere optimalisatieslagen. Hoewel het overgrote deel van apps nauwelijks gebruikt worden, is er natuurlijk de toegevoegde waarde van een app-knop op het apparaat van een gebruiker. Op die manier ben je top-of-mind bij gebruikers en bied je een snelle toegang tot je site en dus meer terugkerende bezoekers.

PWA’s en SEO
De scherpe lezer heeft het waarschijnlijk al door: een PWA focust met name op een zo optimaal mogelijke ervaring van content op de mobiel met snelheid en toegang als speerpunten. Dat kan weer zorgen voor hogere engagement en mogelijk meer conversies. En dat tegen minder kosten en gedoe dan bij een native app!
Maar kan het je ook voordelen geven in termen van SEO?
PWAs currently don’t have any advantage in Google Search and as far as I know, there are no plans to change this.
– John Mueller, Google
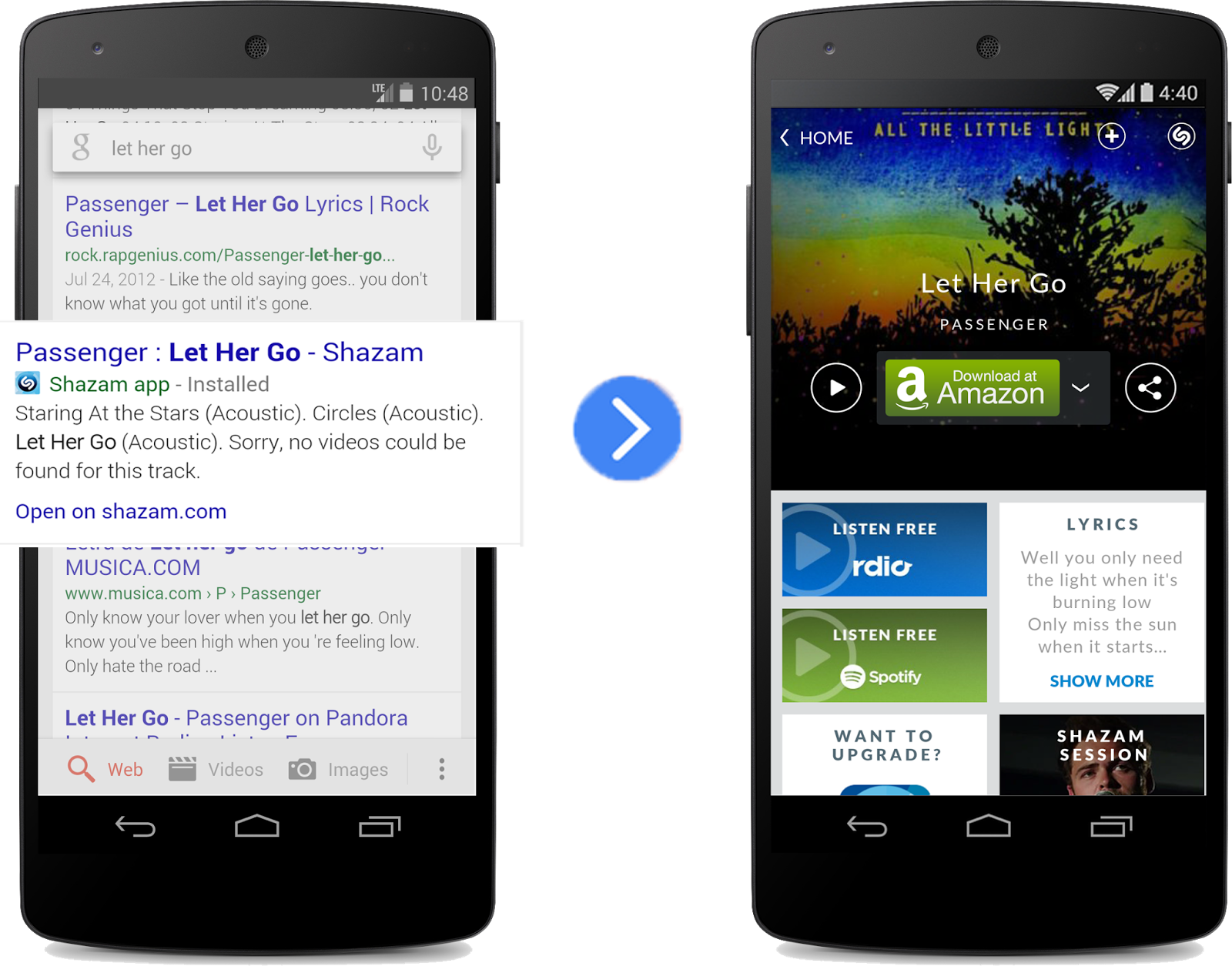
Helaas: je zal niet hoger ranken alleen door een PWA te maken. Voor native apps is dit wel mogelijk door middel van app-indexing. Door je app-content te laten indexeren, kan Google in de zoekresultaten aangeven dat een bepaalde pagina ook beschikbaar is in een app op je device. Bovendien kun je een app direct vanuit de zoekresultaten downloaden (zie afbeelding). Wie weet gaat dit in de toekomst ook voor PWA’s gelden.

Wellicht dat ook andere key capabilities van app indexing zoals Google ze noemt voor PWA’s gaan gelden:
- Search results: App Indexing surfaces links to app content on Google Search. For Android, this includes an install button for your app as well as personal content results in the Google app.
- Installs: The install button for your app appears next to your homepage search result, giving users an easy path to installing your app to view content.
- Autocompletions: App Indexing on Android lets your users see app content directly from suggested results in the Google app.
- Assistant: App Indexing powers public content results for screen search on Android and Google Assistant on Pixel and Allo.
Als deze features ook mogelijk worden voor PWA’s ontstaat er een voordeel voor SEO. Bovendien is dit een grotere kans om jouw business voice search proof te maken doordat Google Assistent info oplepelt uit jouw app in plaats van de featured snippet van je concurrent.
Tenslotte de mogelijkheid dat Google gebruikerssignalen als bounce rate en engagement meeneemt in de rankingfactoren (RankBrain). Als PWA’s op deze vlakken echt voor een enorme verbetering zorgen ten opzichte van geoptimaliseerde websites zit ook hier kans voor SEO.
PWA: aanvulling, geen vervanging
Maar let op: dit is allemaal hypothetisch en de wens ridderen tot toekomstperspectief (©Vincent). In de basis blijft een PWA een Javascript-framework en is een website noodzakelijk voor je search marketingactiviteiten. Het is dus niet slim om een PWA te nemen in plaats van je website: een PWA is een aanvulling op je website, géén vervanging!

SEO-tips voor PWA’s
Wil je aan de slag met PWA’s dan moet je rekening houden met een aantal SEO-richtlijnen. Het is slim om geen aparte urls te genereren puur voor je PWA. Het is immers gewoon de content die ook op je site getoond wordt. Doe je dit wel? Zorg er dan voor dat je SEO-vriendelijke urls aanhoudt (geen # urls dus). Ook moet je je canonical tags op orde hebben, zodat Google doorheeft welke pagina het origineel is en welke wanneer getoond moet worden.
Daarnaast moet je geen bronnen blokkeren via robots.txt. De content wordt namelijk via Javascript ingeladen. Check ‘Fetch als Google’ in Search Console om er zeker van te zijn dat je pagina’s correct getoond worden. Eigenlijk standaard SEO-advies voor websites die zwaar op Javascript leunen dus, maar altijd goed om nog even te benadrukken.
Deze info en tools kunnen je op weg helpen bij het implementeren en testen van je PWA:
- PWA developers pagina: info over PWA door Google
- PWA checklist: waar moet je allemaal op letten?
- Lighthouse tool: webpagina audit tool
- Mobile Sites Certificaat: Google-certificaat met betrekking tot mobiele sites
To PWA or not to PWA?
PWA’s zijn tot dusver puur een webdevelopment aangelegenheid. Voor marketeers zijn ze met name interessant in termen van UX en engagement. Voor betere online vindbaarheid hoef je het niet te doen. Sterker nog: als je niet oplet, kan het je op SEO-gebied schaden.
PWA’s zouden in de toekomst native apps (grotendeels) kunnen wegdrukken. Of een PWA de tijd, geld en moeite van de ontwikkeling waard is of dat je beter je huidige website aan kan pakken, hangt volledig af van je huidige website. Maar volledig overstappen van je website naar PWA-only raden we zeker niet aan! En we zijn nooit te beroerd om je hierbij advies te geven.



![SEA & SEO & Display & Copywriting Zijn (Alweer) Dood [Met Een AI Twist] ☠-image](https://www.traffic-builders.com/wp-content/uploads/2022/11/firefox_Ro3pcyGJ3e-1.png)