Formulier doormeten in Google Analytics met dit gratis (!) script
Een formulier doormeten is een cruciaal onderdeel van het optimalisatieproces. In dit artikel geef ik je het gratis script waarmee een formulier doormeten een stuk gemakkelijker wordt. Na vandaag weet jij precies waar bezoekers afhaken tijdens het invullen van een websiteformulier én waar je dit kunt vinden in Google Analytics.
Formuliervelden in overvloed?
Formulieren kunnen op verschillende manieren en momenten ingezet worden. Laten we als voorbeeld een contactformulier nemen. De eigenaar van het formulier kan de velden als verplicht instellen. Dit zou een reden kunnen zijn voor een bezoeker om het formulier niet geheel te voltooien en dit dus te verlaten. Maar wat zijn andere redenen voor formulierverlating? Denk hierbij aan o.a.:
- 1001 formuliervelden
Zorg ervoor dat het formulier alleen hoognodige informatie verzamelt en geen onnodige informatie vraagt van de bezoeker. - Er wordt om informatie gevraagd die de bezoeker niet prijs wil geven (denk bijvoorbeeld aan rekeningnummer)
- De bezoeker heeft geen behoefte meer aan het product of de dienst
- Onduidelijke foutmeldingen in bestelformulier
Veel bestelformulieren maken gebruik van verplichte formuliervelden. Zodra een bezoeker een verplicht veld niet of niet juist heeft ingevuld, kan een foutmelding gegeven worden. Als niet duidelijk is voor de bezoeker wat hij/zij fout heeft ingevuld, kan dit leiden tot ergernis en formulierverlating.
Dit zijn slechts een aantal redenen waarom bezoekers zouden kunnen stoppen met het invullen van een websiteformulier. Nu we weten waarom een bezoeker een formulier kan verlaten, rijst de vraag: waar verlaat de bezoeker het websiteformulier? Blijf lezen om erachter te komen hoe je formulierverlating kunt meten. Enige kennis van webanalytics en code is hiervoor wel gewenst. Mocht je nog je kennis van webanalytics willen verbreden, lees dan onze andere blogs over webanalytics.
Formulier doormeten? Gebruik dit gratis script
Het is belangrijk om te weten waar bezoekers je websiteformulier verlaten om aanpassingen te kunnen doen. Als uit de analyse blijkt dat mensen niet graag hun telefoonnummer prijsgeven, kun je misschien bij jezelf nagaan of dit werkelijk een belangrijk aspect is voor je bedrijf. Wellicht is het beter om dit in een later stadium te vragen.
Om antwoord te krijgen op de vraag waar bezoekers je formulier verlaten, wil ik allereerst verwijzen naar een (gratis) script dat webanalist Simo Ahava in zijn blog heeft beschreven. Hij heeft een script geschreven waarmee het makkelijker wordt om via Google Tag Manager te tracken waar formulierverlating plaatsvindt. Ik heb het script gebruikt om een formulierverlating te meten, maar kwam erachter dat hij niet bij ieder formulier werkt. Hier kom ik later op terug. Daarom heb ik het script aangepast en besloten om dit te delen via een blog.
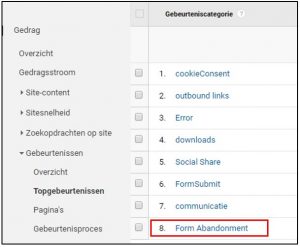
Het script wordt via Google Tag Manager ingezet. Na het gebruiken van het script zal in Google Analytics de data als volgt verschijnen:
Formulier doormeten Stap 1: het HTML script
Om te beginnen maak je in Google Tag Manager een nieuwe aangepaste HTML tag aan. Daarin zet je het volgende script:
1 <script>
2 (function() {
3 var eventAction, i;
4 var checkSubmit = function() {
5 i = window.dataLayer.length – 1;
6 while (i > -1) {
7 if (window.dataLayer[i][‘event’] === “gtm.formSubmit“) {
8 return true;
9 }
10 i–;
11 }
12 };
Dit eerste stuk controleert of er een formulierverzending (formSubmit) heeft plaatsgevonden. Het dikgedrukte stuk kan verschillen per formulier. In deze code staat gtm.formSubmit, maar het kan ook een gtm.click zijn. Controleer dus bij je eigen websiteformulier eerst hoe je formulier wordt verzonden en voeg deze eisen toe op de plek van de dikgedrukte tekst. Deze voorwaarde is belangrijk omdat het event in Google Tag Manager niet afgevuurd mag worden op het moment dat het websiteformulier wordt verzonden. Dit is namelijk geen formulierverlating.
1 var formSelector = “form#gform_42”;
2 var attribute = ‘id’;
3 var history = [];
4 window.addEventListener(‘beforeunload’, function() {
5 if (history.length && !checkSubmit()) {
6 window.dataLayer.push({
7 ‘event’ : ‘formAbandonment’,
8 ‘eventCategory’ : ‘Form Abandonment’,
9 ‘eventAction’ : history.join(‘ > ‘)
10 });
11 }
12 });
Het tweede stuk van het script gaat op zoek naar het websiteformulier. De variabele formSelector definieert het formulier waarop dit script van toepassing is. Je kunt ervoor kiezen om het script in te stellen voor een enkel formulier (zoals hierboven is gedaan). Hiervoor heb je de naam van het formulier nodig dat gemeten moet worden.
Het kan zijn dat je twee formulieren wilt meten. Als de formulieren op verschillende pagina’s staan, maar wel hetzelfde heten, kun je gewoon de naam laten staan. Dan hoef je alleen de trigger aan te passen. Als het formulier anders heet en je ze allebei wilt meten met dezelfde code, bijvoorbeeld gform_42 en gform43, kun je de formSelector aanpassen naar bijvoorbeeld: var formSelector = “form#gform_”;
Deze functie checkt of een formulier verzending heeft plaatsgevonden. Zo niet, dan stuurt hij op het moment dat het formulier verlaten wordt een event: formAbandonment naar Google Analytics. De categorie is dan Form Abandonment en de actie is een history.join. Hier komt de opsomming te staan van de velden die ingevuld zijn door de bezoeker.
Formuliervelden: aangepast script
Tijdens het testen kwam ik erachter dat het stukje script wat de naam van het veld opvangt, niet optimaal werkt wanneer er al vooraf ingevulde velden zijn.

Daarom heb ik dit deel van het script aangepast:
1. jQuery(document).on(“blur”,”form :input”,function(veld){
2 var el = jQuery(this);
3 var lbl = document.querySelector(“label[for='”+veld[‘target’].getAttribute(attribute)+”‘]”).innerText;
4 history.push(lbl);
5 //console.log(history.join(‘ > ‘));
6 });</script>
De aangepaste code zoekt naar het label van het veld dat aangeklikt is door de bezoeker zodra de bezoeker dit veld verlaat. Als een bezoeker meerdere velden achter elkaar heeft aangeklikt en heeft verlaten, wordt de tekst van het label opgeslagen. In de afbeelding hieronder zou dus de tekst: “Voorletters” opgeslagen worden.
Om te testen of het werkt kun je de console.log gebruiken. Hiermee kun je in de console zien of daadwerkelijk de tekst wordt gepusht zodra iemand een formulierveld aanklikt en vertrekt. De tekst die wordt getoond in de console is uiteindelijk de informatie die we door willen pushen naar Google Analytics. We willen niet dat er een losse tekst gestuurd wordt wanneer iemand een formulierveld verlaat en doorgaat naar een nieuw veld. Het is interessanter om het pad te sturen dat een bezoeker aflegt binnen het formulier. Daarom wordt als event-actie een history.join gestuurd.
Wat is history.join?
De history.join is een rij met velden waar de bezoeker is geweest. Op het moment dat een bezoeker een veld verlaat, pakt de code de tekst van het label van dat veld. Zodra het formulier wordt verlaten, worden de velden achter elkaar gezet met een > ertussen en doorgestuurd naar Google Analytics. Hierdoor is makkelijk te zien welke velden zijn ingevuld door bezoekers en waar de bezoekers zijn gestopt. Dit stukje code bevat jQuery, dus het kan voorkomen dat het niet op iedere site werkt.
Trigger Aangepaste HTML Tag
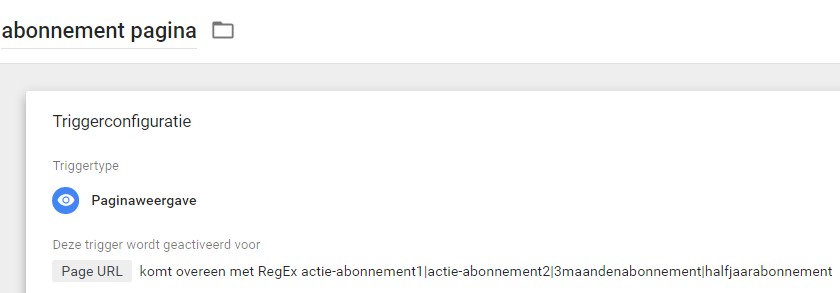
De aangepaste HTML tag moet worden afgevuurd op de pagina(‘s) waarop het formulier staat. De trigger is dus een paginaweergave waarvan de Page URL gelijk is aan de pagina waarop het formulier dat je wilt doormeten staat.
Formulier doormeten Deel 2: Event Tag – Form Abandonment
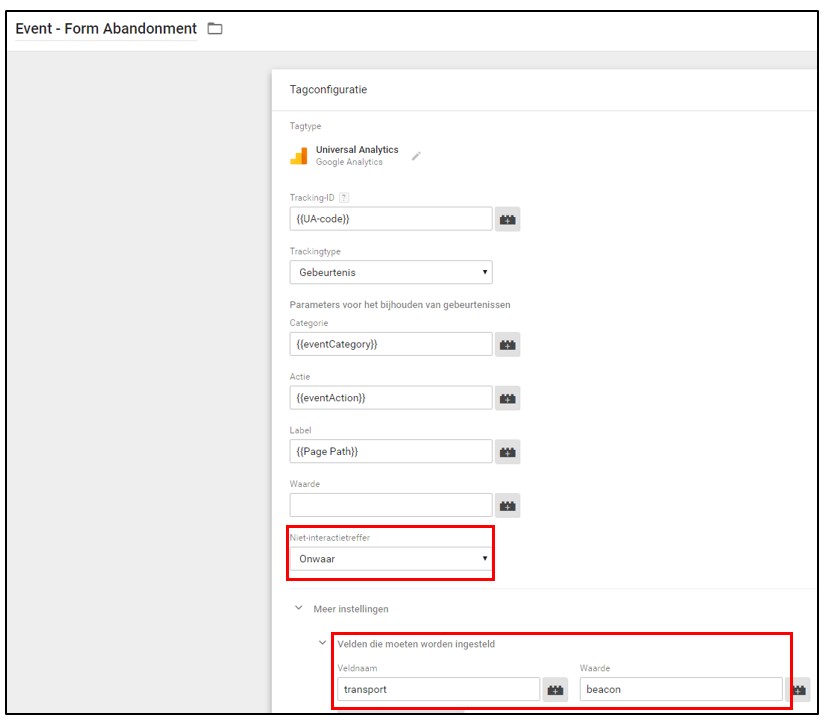
Naast de aangepaste HTML tag moet er ook een Event aangemaakt worden. Dit is een Universal Analytics tag. De Niet-Interactietreffer is ingesteld op Onwaar, omdat een formulier verlating of het invullen van een formulier een user interactie is.
Zorg dat er een veld ingesteld is dat “transport” heet met als waarde “beacon”. Hiermee worden de data naar Google Analytics gestuurd op het moment dat de pagina gesloten wordt. De data wordt ook gestuurd zonder dit aangepaste veld, maar het is mogelijk dat niet alle data geladen is op het moment dat de pagina gesloten wordt en dus niet verstuurd kan worden. Door dit veld in te stellen, zorg je ervoor dat alle data op de juiste manier en volledig naar Google Analytics wordt verzonden.
De twee variabelen die in bovenstaande tag gebruikt worden: eventCategory en eventAction, moeten nog worden aangemaakt. Hieronder staat een screenshot van een van de variabelen (eventAction), de andere moet precies hetzelfde ingesteld worden.
De eventCategory stuurt Form Abandonment als categorie naar Google Analytics. In de variabele eventAction komt de rij met velden te staan die bezocht (aangeklikt) zijn door de bezoeker.
Trigger van de Event Tag
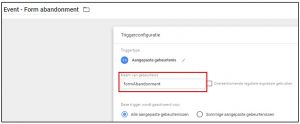
De trigger voor deze tag is een aangepaste gebeurtenis, namelijk: formAbandonment.
Deze aangepaste gebeurtenis wordt door de code via de dataLayer naar Google Analytics gepusht zodra iemand een formulier verlaat. Het event heet: formAbandonment en is ook te zien in de voorbeeldmodus van Google Tag Manager. Zodra dit event verstuurd wordt, wordt de tag afgevuurd en worden de data naar Google Analytics gestuurd. Dit event moet je niet verwarren met de eventCategory. De gebeurtenis (event) heet formAbandonment, de categorie is de naam die je terugziet in het rapport in Google Analytics en heet Form Abandonment.
Rapport Topgebeurtenissen in google analytics
De eventCategory Form Abandonment kun je vinden in het rapport: Gedrag > Topgebeurtenissen.
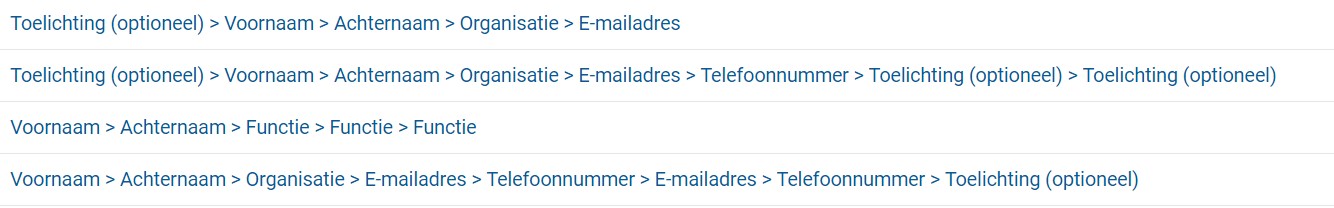
Als je op Form Abandonment klikt, zie je de gebeurtenisactie: de history.join(). In het rapport ziet dat er als volgt uit:
Klik je vervolgens verder op een van deze regels dan kom je bij het gebeurtenis label uit. In de tag is gebeurtenislabel gedefinieerd als Page Path. Dit betekent dat je het laatste gedeelte van de URL te zien krijgt. Dit is vooral handig als je meerdere formulieren meet op je website. Je kunt op deze manier zien vanaf welke pagina het event verzonden is. Hieronder een voorbeeld:
Conclusie
Met deze code wordt het meten van een formulierverlating net zo makkelijk als het analyseren van de data uit ingevulde formulieren. Nu je het antwoord hebt op de vraag waar je bezoekers het formulier verlaten, kun je gaan optimaliseren.
Onderneem actie als blijkt dat bezoek vaak het formulier verlaat bij één specifiek veld. Misschien moet je zorgen voor een duidelijker uitleg bij het veld in kwestie. Of je zorgt ervoor dat een veld niet meer verplicht ingevuld hoeft te worden om zo de drempel wat lager te maken voor je bezoekers. Dit zijn slechts enkele voorbeelden waarmee je het formulier en de usability van je formulier kunt verbeteren. Download hier het volledige script.
Het doormeten en verbeteren van je formulier kan uiteindelijk zorgen voor meer conversies. Dus wacht niet langer! Heb je vragen? Stel ze gerust hieronder. Wil je doorpraten over hoe je een formulier kunt doormeten of andere onderwerpen binnen webanalytics? Neem dan vrijblijvend contact met ons op.










![Onjuiste (Google) Analytics data & SEO in de Cookieless Era [+Gratis snelle datacheck]-image](https://www.traffic-builders.com/wp-content/uploads/2023/01/TB-website-Header-1920-x-1100-px-Impacttool-min-875x493.jpeg)