Rich snippets, SEO en structured data: wat zijn het en wat kan ik ermee?
SEO gaat niet alleen over keywords, links en autoriteit. Techniek is ook een belangrijk onderdeel. Een stukje techniek wat ik hier ga behandelen is structured data. Hiermee kun je rijkere zoekresultaten (rich cards) genereren wat weer voor een hogere ctr kan zorgen. Zie het dus als het aanpassen van de meta description, maar dan veel breder.
Wat is structured data?
Structured data is het begrijpelijk maken van content voor zoekmachines door je content te markeren met een stukje code. Dit betekent dat je vertelt waar bepaalde content voor staat. Zo kun je bijvoorbeeld aangeven dat iets een adres, telefoonnummer of review is, maar kun je ook onderlinge relaties aangeven (semantisch web, anyone??). Of in IT-speak: met structured data worden de onderdelen (properties) van dingen (things) beschreven. Dit moet via schema.org taal gebeuren. Google ondersteunt de volgende drie formaten: JSON-LD, Microdata en RDFa.
Door content op deze manier te verrijken, kunnen zoekmachines meer leren over de content. Dit heeft betekent dat de zoekresultaten ook anders gepresenteerd kunnen worden. Zo kan Google zogeheten rich snippets creëren.
Wat zijn rich snippets?
Rich snippets zijn zoekresultaten die meer (visuele) informatie bieden doordat de pagina is opgemaakt met structured data. In het zoekresultaat zijn dus bepaalde onderdelen van die pagina direct uitgelicht. Er bestaan momenteel verschillende soorten rich snippets, bijvoorbeeld recepten en reviews. Wij krijgen voor onze klanten het meest te maken met:
- sitenaam, bread crumbs en sitelinks
- producten
- recepten
- evenementen
- lokale bedrijven
- reviews (lees een volgend blog over review snippets voor meer info hierover)
Sitenaam, bread crumb navigatie en zoekbalk als sitelink
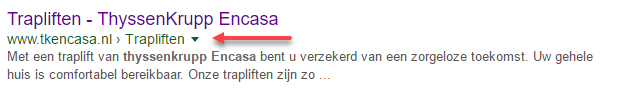
Door je sitenaam en de broodkruimelnavigatie te markeren, krijg je een mooiere en duidelijkere URL in de zoekresultaten. Je kunt ook code toevoegen om bij merkgerelateerde zoekresultaten een zoekbalk te laten verschijnen, waarmee bezoekers direct in je site kunnen zoeken (eigenlijk dus een site:example.com [query] zoekopdracht). Hieronder zie je een voorbeeld van gemarkeerde broodkruimels.
De sitenaam en searchbox zie ik eigenlijk niet vaak meer, zelfs niet bij grote merken of de voorbeelden die Google zelf geeft. Komen deze te vervallen? Wie zal het zeggen..
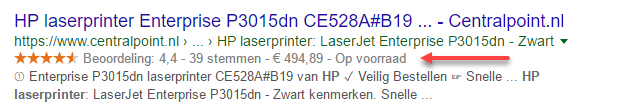
Producten
Bij producten kunnen onderdelen als prijs, valuta en voorraad gemarkeerd worden, maar ook de productspecifieke beoordeling.
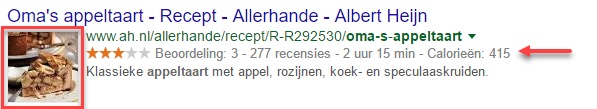
Recepten
Voor recepten zijn onderdelen als bereidingstijd en voedingswaarde interessant om te markeren. Ook hier kan de beoordeling voor dit specifieke recept worden gemarkeerd.
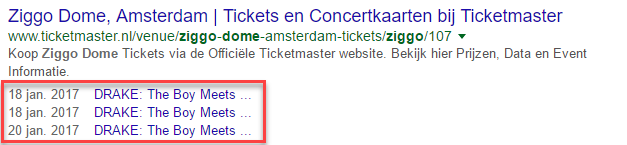
Evenementen
De datum en de naam van het evenement kunnen in de zoekresultaten getoond worden.
Lokale bedrijven
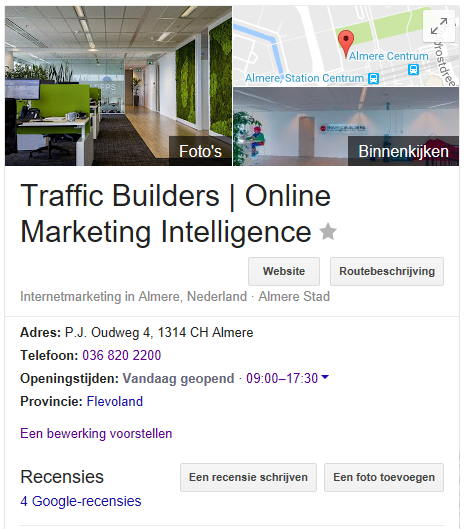
Mijn spreekwoordelijke kopje koffie als local SEO persoontje zijnde. In mijn eerder gepubliceerde local SEO checklist, besprak ik ook al structured data voor lokale bedrijven. Verschil is dat deze als Knowledge Graph worden weergegeven, dus rechts van de zoekresultaten.
Reviews
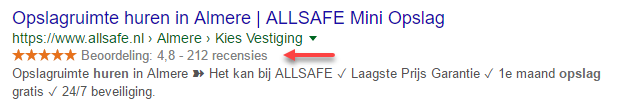
Met review snippets wordt doorgaans middels sterren de gemiddelde beoordeling voor bijvoorbeeld een product of vestiging weergegeven. Daarnaast wordt het aantal recensies weergegeven en kan voor individuele recensies de auteur weergegeven worden. Hieronder ga ik er dieper op in.
In een volgende blog ga ik dieper in op review snippets!
Wat zijn rich cards?
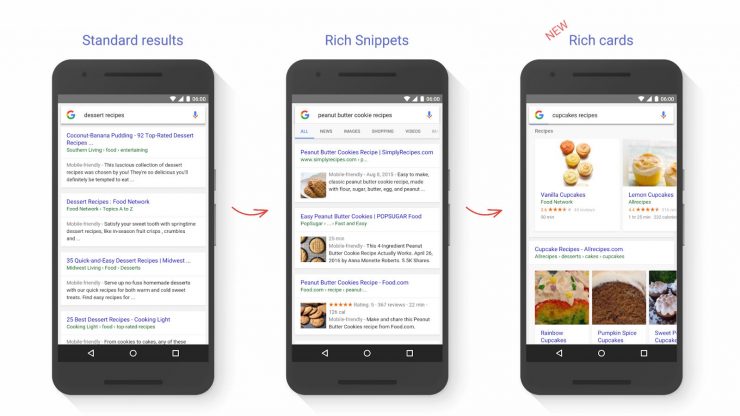
Op het Google I/O event in mei 2016 lanceerde Google de rich cards. Dit zijn in essentie rich snippets 2.0: zoekresultaten worden nog groter en visueler weergegeven. In eerste instantie waren rich cards alleen beschikbaar voor films en recepten. Onlangs zijn hier lokale restaurants en online cursussen aan toegevoegd.

Rich cards zijn geïntroduceerd om gebruikers op een mobiel apparaat meer interactie en mogelijkheden te bieden. Zo is het mogelijk om voor een pagina over het beste restaurant van [stad] als zoekresultaat, een carrousel te krijgen waarin gebruikers door de restaurants die in het artikel genoemd worden kunnen swipen. Als ze vervolgens op een restaurant klikken krijgen ze een Accelarated Mobile Page (AMP) van het restaurant te zien. Zoiets wordt ook geïntroduceerd voor lokale vestigingen en recepten.

Voordelen van structured data en rich cards
Het hebben van structured data is géén directe rankingfactor, hoewel het eventueel zou kunnen dat… Met rich snippets en rich cards worden zoekresultaten in ieder geval wel veel prominenter en visueler weergegeven en kunnen ze bovendien interactief zijn. Hierdoor valt je zoekresultaat veel meer op en druk je bovendien de concurrentie weg. Als je een betere manier hebt om de CTR te verhogen, hoor ik het graag! En een hogere CTR kan weer wel een stijging in rankings betekenen.
Daarnaast zie ik nog een voordeel, weliswaar minder direct en overduidelijk, maar vaak over het hoofd gezien. Doordat je je content markeert, kunnen zoekmachines de content en de context daarvan wel veel beter en sneller begrijpen. Dit is de hele reden waarom structured data zo gepusht wordt. Met andere woorden: door de structured data op jouw pagina kan Google dit veel beter lezen, en daarnaast begrijpen waar het over gaat en wellicht relevant vinden voor meerdere onderwerpen. Onderaan de streep kan het je dus meer verkeer opleveren!
Waar kunnen we nog rich cards verwachten?
Deze voorbeelden zijn nog US only en zitten deels zelfs nog in de pilotfase. Nog even wachten dus (same ol’ song)! Zie het als een kans: je kunt er nu alvast mee aan de slag tot je het goed krijgt. En dat je niks doet met films, evenementen of producten is geen reden om dit niet in de gaten te houden. Ook Google is aan het testen en gaat rich cards zeker weten uitbreiden naar meer verticals.
Zo is Google momenteel aan het testen met een carrousel voor lokale resultaten. Andere verticals waarvan ik me kan voorstellen dat er rich cards geïntroduceerd gaan worden, zijn producten (bv. al je Nike schoenen in een carrousel), vergelijkingensites (je resultaten in een carrousel) of huizen (alle te koop staande huizen in een gebied).
Nu volgt het technische gedeelte..
Wat zijn JSON-LD, Microdata en RDFa?
JSON-LD, Microdata en RDFa zijn drie formaten om content te markeren zodat structured data ontstaat. Er is geen één beste of slechtste. Ik was altijd gewend met Microdata te werken, omdat ik van ‘oudsher’ gewend ben met HTML te werken. Daarbij gaf Google bij de introductie van schema.org aan een voorkeur voor Microdata te hebben.
Een belangrijk verschil tussen deze drie is dat je met Microdata en RDFa je HTML content markeert, terwijl je met JSON-LD in Javascript is. Bovendien kan Google JSON-LD lezen als het dynamisch ingeschoten wordt. JSON-LD staat dan ook voor JavaScript Object Notation for Linked Data.

JSON-LD implementeren via Google Tag Manager
Dit betekent dus dat je die markup via Google Tag Manager kan inschieten. Tegenwoordig is JSON-LD de door Google geadviseerde manier om data te markeren en op de hulppagina’s geven ze dan ook alle voorbeelden in JSON-LD markup. Inmiddels kun je volgens Google met JSON-LD bijna alles markeren, behalve broodkruimels (bread crumb navigatie). Echter vind je op schema.org wel gewoon de markup voor bread crumbs die het zou moeten doen. Scherp blijven Google! [Inmiddels is het wel mogelijk om broodkruimels in JSON-LD te markeren]
Staat je markup nog met Microdata of RDFa op je site, geen nood! Google kan je markup gewoon lezen en je kunt gewoon profiteren van rich snippets.
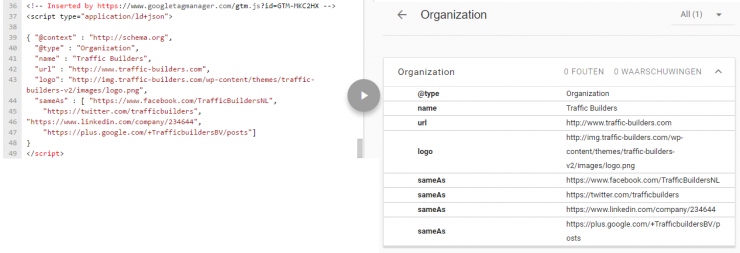
Als je via de structured data testing tool gaat kijken of je de code goed geïmplementeerd hebt, zul je zien dat die tool ook de code die via GTM wordt ingeschoten, checkt (zie afbeelding). Voor de nerds onder ons: de tool zal dus niet alleen de broncode scrapen, maar laadt de hele pagina. Een must natuurlijk als Google de werkwijze via GTM adviseert.
Omdat Google eerst Microdata adviseerde, hebben we zelf, braaf als we zijn, de meeste markup via Microdata gemarkeerd. We hebben een test gedraaid met JSON-LD via GTM en het werkt. Wil je meer weten over het implementeren van structured data via GTM, lees dan Jessica’s blog heel toepasselijk genaamd ‘Structured data implementeren via Google Tag Manager‘. Zij gaat ook in op het structureren van dynamische data zonder dat je de webbouwer nodig hebt: #winning.
Test sowieso of de code correct is, of überhaupt wel wordt gelezen. Om zeker te weten dat Google je markup kan lezen, kan je het altijd in de broncode zetten. Zo voorkom je issues met crawlability, maar nadeel is wel dat het je laadsnelheid kan verminderen.


Als je aan de slag gaat, gebruik dan Google’s structured data testing tool om te zien wat je aan code moet aanpassen, hou in Search Console het rich cards report in de gaten en als je er écht voor gaat, doe dan ook de AMP test om te zien of je site al AMP ondersteunt.
Heb je vragen over structured data of rich cards? Welke vertical denk jij dat als eerste volgt? Laten we het erover hebben in de comments of neem contact met ons op!