Google & AMP: Dikke Middelvinger naar alle Webbouwers?
Als je onze eerdere blogs over laadsnelheid leest, zie je een duidelijk patroon. Ze beginnen bijna allemaal met een onderzoek dat aantoont hoe belangrijk performance is of hoe jaar in jaar uit, de gemiddelde webpagina steeds langzamer wordt.
Naast mensen hebben ook websites te maken met een obesitas epidemie:
- Het gewicht en aantal requests per pagina neemt drastisch toe
- De gemiddelde afbeelding is niet geoptimaliseerd
- Pagina’s worden steeds complexer
Google heeft dit patroon natuurlijk al veel langer door, deelt al jaren kennis rondom dit onderwerp, ontwikkelde tools en maakte van de laadtijd een rankingfactor. In de hoop de trend te doorbreken. Helaas zonder resultaat; heeft Google de hoop in webbouwers opgegeven?
Google: De gemiddelde tijd om een mobiele pagina te laden is 22 seconden!
Last month, in an effort to get a better sense of how Google’s advertising partners are doing, we did an analysis of 900,000 mobile ads’ landing pages spanning 126 countries. That new analysis confirmed our thesis: The majority of mobile sites are slow and bloated with too many elements. – 02/2017: Daniel An, Global Product Lead, Mobile Web at Google
Is er nog hoop?
Ik ben de hoop ook al een tijdje verloren. Zijn er webbouwers die tijdens de ontwikkeling vanaf dag 1:
- Met performance doelen en budgetten werken?
- Per paginatype continue de laadtijd meten met tools zoals SpeedCurve?
- Vertragende tracking scripts van marketeers niet toelaten?
- De mobiele-viewport extra aandacht geven (denk 2G, 3G, adaptive elementen, etc.)
- Vooruit lopen met de nieuwste optimalisatie technieken?
Ik ken deze webbouwers (nog) niet. Doe jij dit allemaal wel? Laat dan vooral een reactie achter 😉
Het meest frustrerende is dat wij, vaak eenmalig, de laadsnelheid mogen verbeteren en dat na 1 jaar, 6 sprints, 1 redesign en honderden commits later, de website weer terug bij af is. Te vergelijken met het jojo-effect van een gemiddeld dieet. Hand in eigen boezem: de Traffic Builders site heeft hier ook last van.
Google: We vervangen het web met een “light-versie”
De pogingen van Google om de performance van het “gemiddelde” web te verbeteren werpen (nog) geen vruchten af. Dus nu is er het open source Accelerated Mobile Pages (AMP) project, een “light-versie” van het web, met een duidelijk doel:
“Instant. Everywhere.”
Een AMP pagina is eigenlijk een normale HTML5-pagina, maar met extra regels en beperkingen. Het is nog het meest te vergelijken met een front-end framework zoals Bootstrap, maar dan met vooraf gedefinieerde functies waar je niet onderuit kan.
Wil je interactiviteit aan een pagina toevoegen, dan kan dat maar op een manier, via een AMP component (of tag). Al deze componenten zijn ontwikkeld met mobielvriendelijkheid en laadsnelheid hoog in het vaandel.
Je kan geen eigen functie of script toevoegen. Doe je dit wel? Dan wordt de pagina niet gevalideerd en niet getoond binnen Google. Hou je je netjes aan de regels? Dan cachet Google de pagina en wordt deze alvast gerenderd op de zoekresultatenpagina, waardoor deze “instant” getoond zal worden.
Het lijstje componenten is beperkt dus de kans is groot dat je niet iedere pagina om kan bouwen. Wij serveren nu ook (nog) enkel van onze blogs een AMP versie.
Over een paar jaar bouwen we sites volledig in AMP
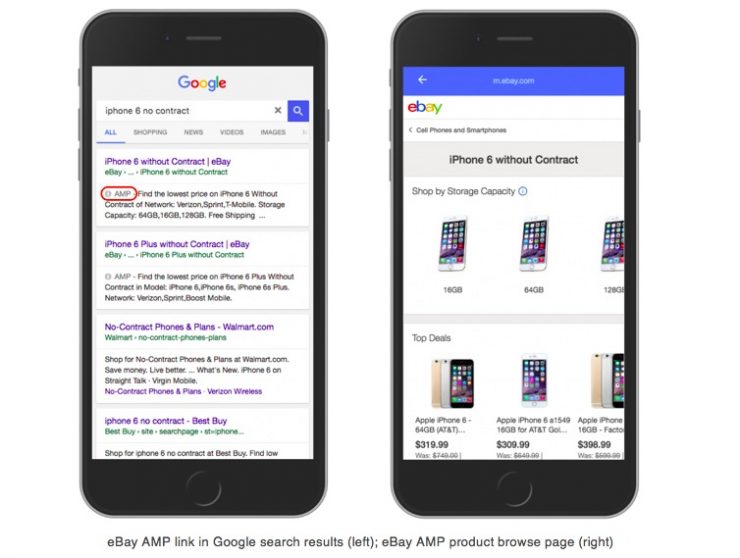
Het project is volop in ontwikkeling en krijgt ondersteuning van veel grote bedrijven. Bekende nieuwssites draaien al een tijdje mee, maar ook complexe sites zoals eBay zijn aan het experimenteren.
Door de monopoliepositie van Google kan AMP als standaard afgedwongen worden. Geen AMP? Dan krijgt je concurrent met AMP voorrang. Geen AMP? Dan geen plekje in de nieuws carrousel. Geen AMP? Dan kom je niet in Google Shopping. AMP first in Google Chrome. AMP voor op de desktop. Google kan alles maken, is niet evil, en doet natuurlijk alles voor de gebruiker.
De kans is dus groot dat we in de toekomst sites volledig in AMP gaan bouwen. Wil je toch meer vrijheid en functionaliteit? Dan zou je technieken zoals AMP & Progressive Web Apps (PWAs) kunnen combineren. AMP voor de eerste landingspagina en PWA, voor na de doorklik, met meer functies en een “app-like experience”.
Conclusie: Wij denken dat AMP écht een middelvinger is naar webbouwers. Wat denken jullie?
Tip: 7/8 maart is de first-ever live-streamed AMP Conf. (Vanaf 08:00 uur EST, om 14:00 uur in NL) Ik ga zeker kijken.



![Onjuiste (Google) Analytics data & SEO in de Cookieless Era [+Gratis snelle datacheck]-image](https://www.traffic-builders.com/wp-content/uploads/2023/01/TB-website-Header-1920-x-1100-px-Impacttool-min-875x493.jpeg)